
Веб-сайт було розроблено на основі макета дизайну від Figma з використанням чистих HTML, CSS та JavaScript. Процес включав переклад візуальних елементів і макета в код для створення функціонального веб-сайту. Для спрощення процесу розробки було використано шаблон, створений за допомогою Gulp та Webpack. Цей шаблон забезпечив автоматизацію завдань та об’єднання модулів, що підвищило ефективність та організованість.

Веб-сайт повністю адаптивний, що забезпечує оптимальну роботу користувачів на різних пристроях і з різними розмірами екранів. Він динамічно підлаштовує свій макет і контент під стаціонарні комп’ютери, ноутбуки, планшети та мобільні телефони. Така адаптивність досягається завдяки впровадженню медіа-запитів та принципів плавного дизайну.
У процесі розробки було використано кілька методологій і технологій. Методологія Block-Element-Modifier (BEM) була використана для іменування та організації класів CSS, сприяючи модульному та багаторазовому використанню коду. Система Grid була впроваджена для створення гнучкої та адаптивної структури макета, що дозволяє вирівнювати та позиціонувати контент.
Для покращення зручності обслуговування та читабельності коду CSS було використано препроцесор SCSS. SCSS надає такі функції, як змінні, вкладеність і міксини, що робить код більш ефективним і легким в обслуговуванні. Він дозволяє створювати багаторазові стилі та спрощує процес стилізації.

Для оптимізації роботи сайту було мінімізовано файли CSS та JavaScript. Мінімізація передбачає видалення з коду непотрібних символів, пробілів і коментарів, що призводить до зменшення розміру файлів і пришвидшення часу завантаження. Ця оптимізація сприяє більш плавному користувацькому досвіду.
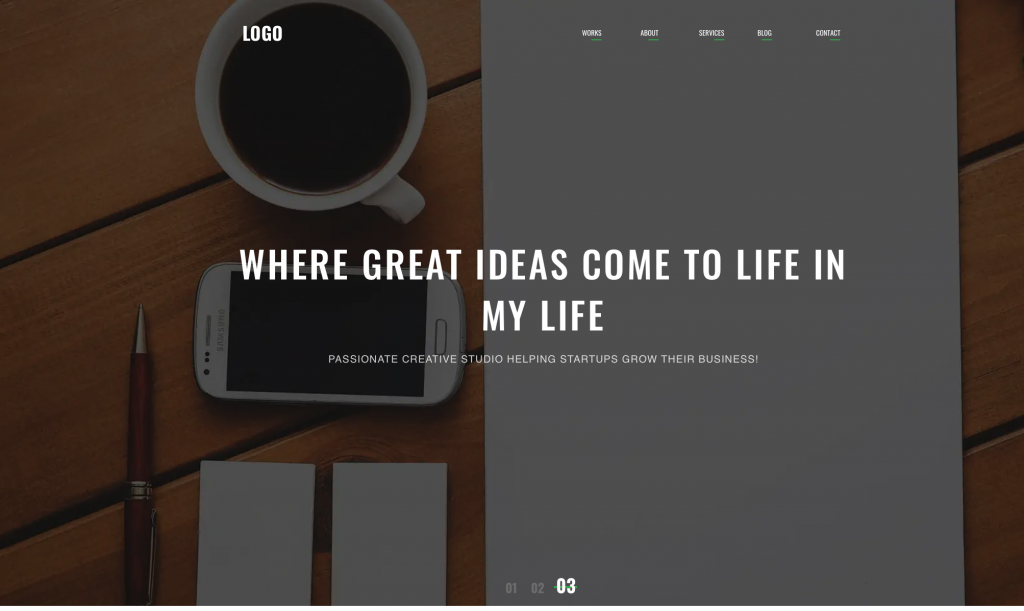
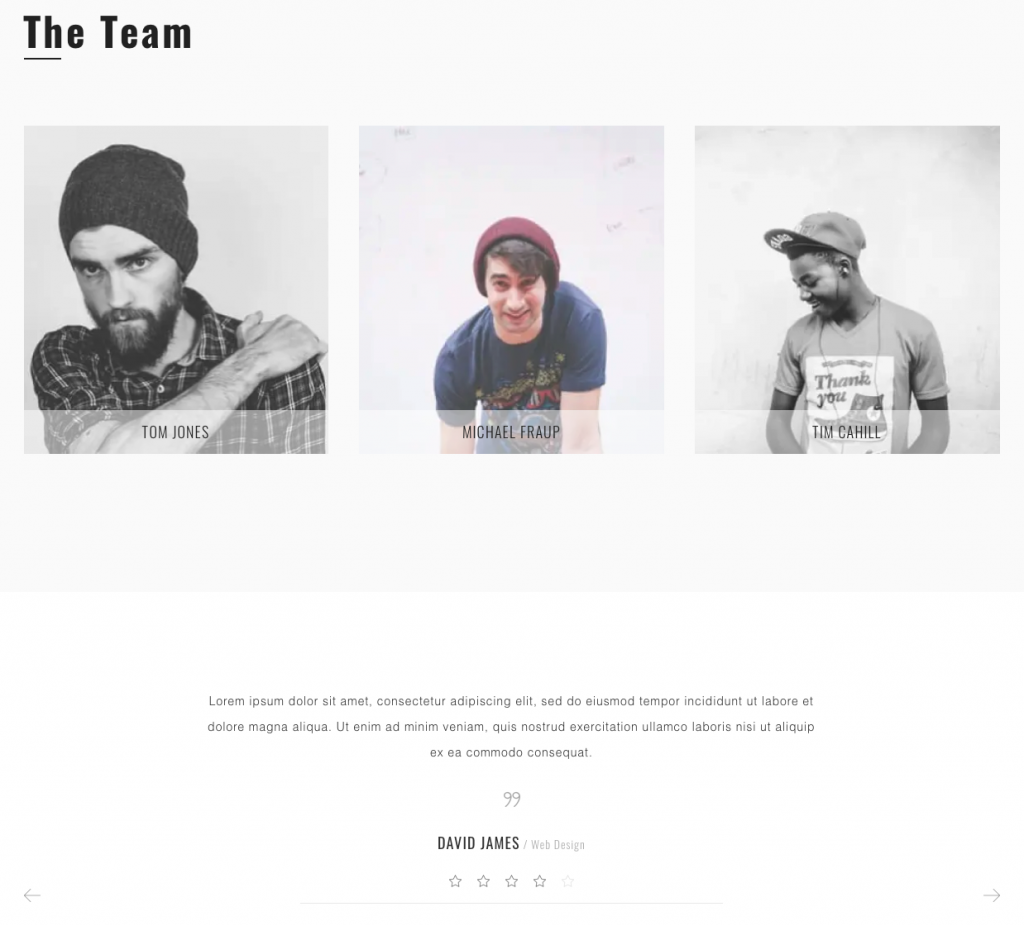
На сайті використовується бібліотека сторонніх розробників, яка називається Swiper slider. Swiper – це багатофункціональна бібліотека JavaScript, яка дозволяє створювати адаптивні та сенсорні слайдери, каруселі та галереї. Вона надає широкий спектр настроюваних опцій і плавну анімацію, покращуючи візуальне представлення контенту.

Протягом усього процесу розробки проводилося ретельне тестування та налагодження, щоб забезпечити функціональність та сумісність веб-сайту з різними браузерами та пристроями. Крім того, були застосовані найкращі практики SEO, такі як оптимізовані мета-теги, структуровані дані та чисті URL-адреси, щоб покращити видимість сайту в результатах пошукової видачі.

Таким чином, веб-сайт був ретельно розроблений з використанням HTML, CSS та JavaScript, а макет дизайну слугував зразком для наслідування. Для спрощення розробки, оптимізації продуктивності та покращення зручності обслуговування були використані різні технології та методології, зокрема Gulp, Webpack, BEM, Grid та SCSS. Бібліотека слайдерів Swiper додала сайту інтерактивних та візуально привабливих елементів. Завдяки ретельному тестуванню та впровадженню SEO, веб-сайт був підготовлений для безперебійної роботи користувачів та покращення видимості в пошукових системах.