
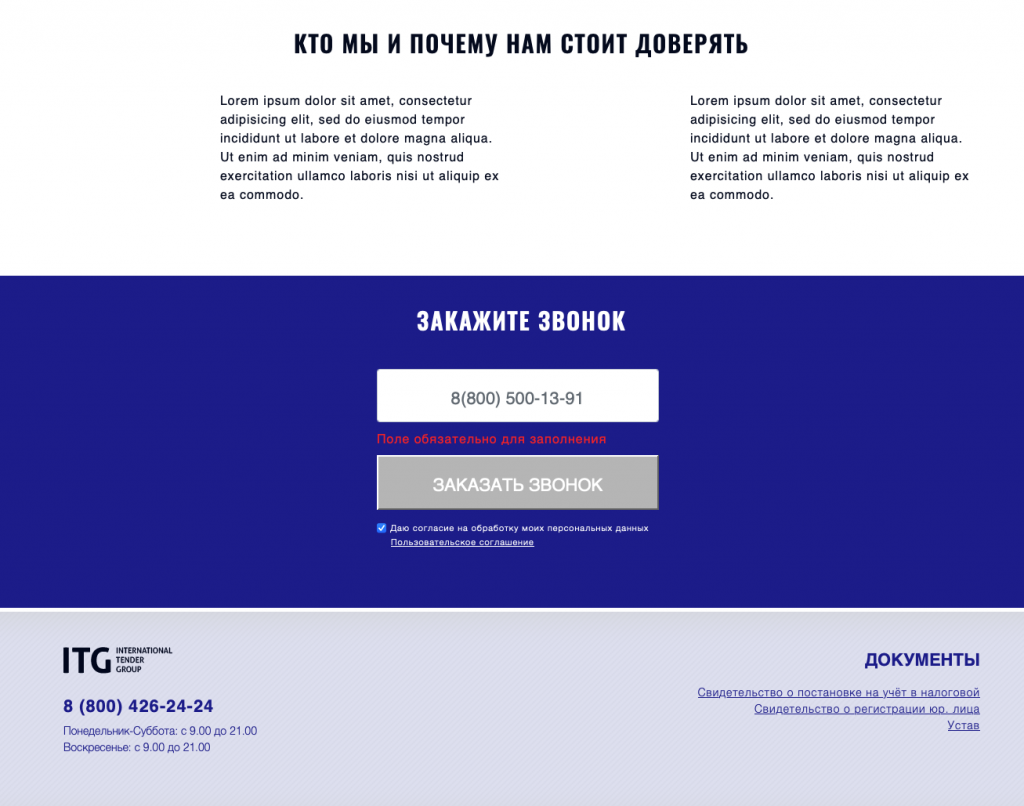
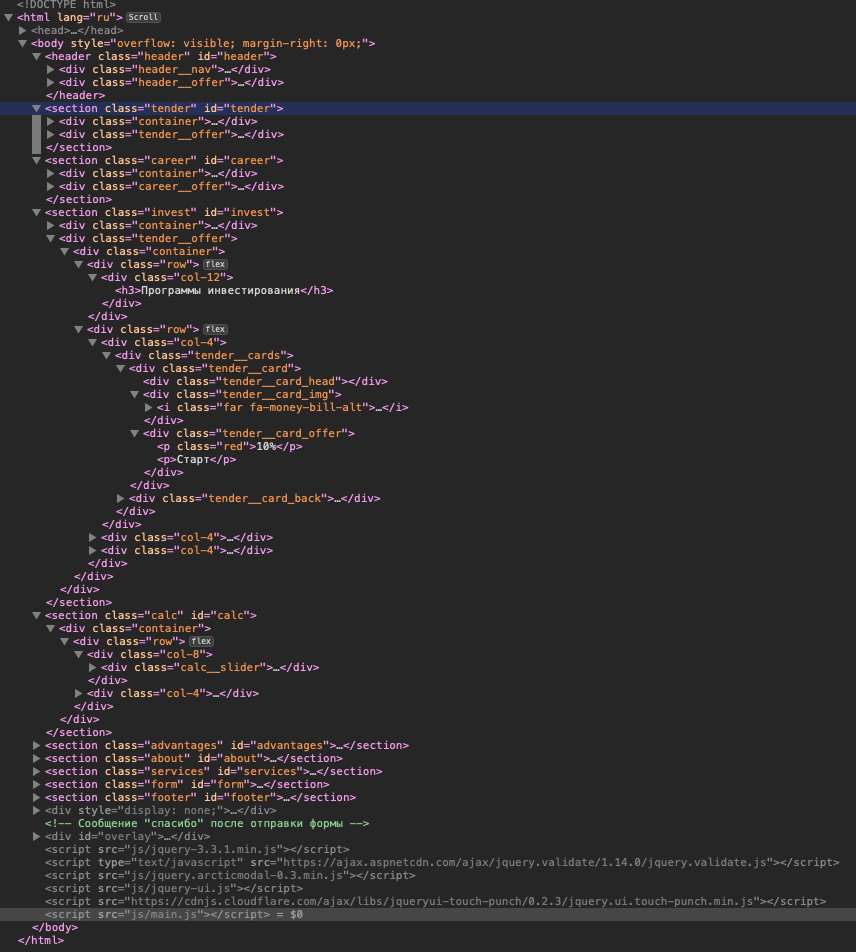
Веб-сайт був розроблений шляхом реалізації дизайн-макету з Photoshop з використанням чистого HTML і CSS. Основна увага при розробці була зосереджена на створенні десктопної версії сайту, відповідно до запиту клієнта. Елементи дизайну та макет були ретельно переведені в код, щоб забезпечити точне відображення оригінального дизайну.

У процесі розробки було застосовано кілька методологій і технологій для забезпечення організації коду та зручності його супроводу. Методологія Block-Element-Modifier (BEM) була використана для структурування та іменування класів CSS, що сприяє модульному та багаторазовому використанню коду. Цей підхід спрощує процес стилізації та дозволяє покращити масштабованість коду.
Для покращення підтримки та розширення функціональності коду CSS було використано препроцесор SCSS. SCSS надає такі функції, як змінні, міксини та вкладеність, що робить робочий процес розробки більш ефективним та гнучким. Це спрощує процес стилізації та дозволяє повторно використовувати код у різних розділах веб-сайту.

Для додавання інтерактивності та динамічних елементів на сайт було використано бібліотеку jQuery. jQuery спрощує маніпуляції з DOM та обробку подій, що полегшує створення інтерактивних функцій та анімації. Вона надає широкий спектр функцій і плагінів, які покращують користувацький досвід і спрощують розробку.
Для забезпечення адаптивності та сумісності на різних пристроях було використано фреймворк Bootstrap. Bootstrap пропонує набір попередньо розроблених компонентів, таких як сітки, навігаційні панелі та форми, які полегшують створення адаптивних та візуально узгоджених веб-сайтів. Він спрощує процес розробки, надаючи готові до використання компоненти та адаптивні утиліти.

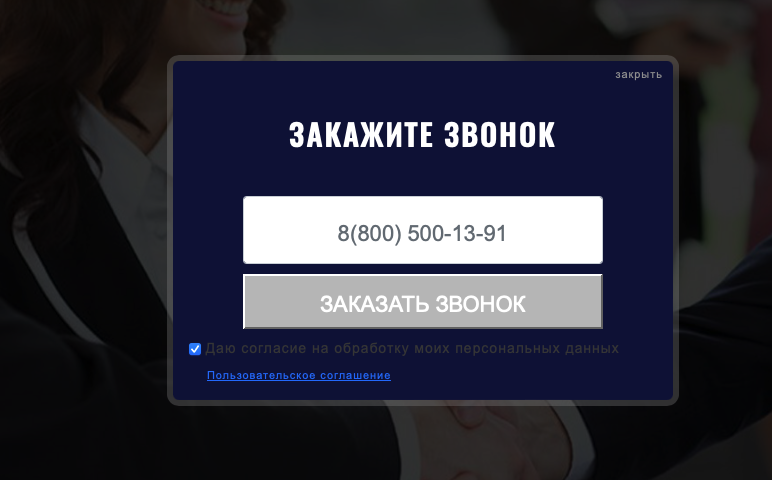
Крім того, на сайт було інтегровано кілька сторонніх бібліотек. Arctic Modal було використано для створення настроюваних модальних вікон для відображення контенту або збору даних користувача. jQuery validate полегшив перевірку форм, надавши набір правил і методів для забезпечення цілісності даних. jQuery UI додав інтерактивні віджети, такі як повзунки і редактори дат, для покращення користувацького досвіду.
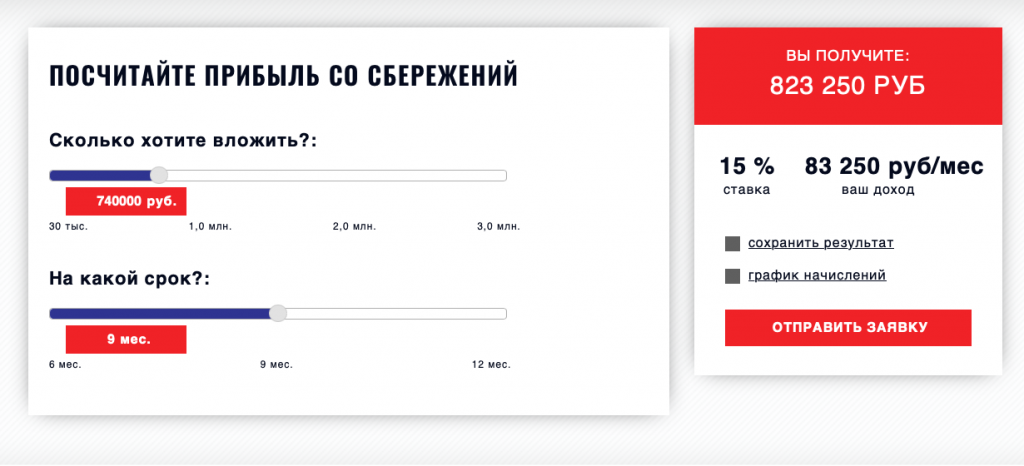
Крім того, з нуля було розроблено спеціальний кредитний калькулятор на основі заданих клієнтом критеріїв розрахунку. Калькулятор містить необхідні формули та логіку для обробки вхідних даних і генерування точних кредитних розрахунків. Ця спеціальна функція була розроблена та впроваджена відповідно до конкретних вимог клієнта.


Протягом усього процесу розробки проводилося ретельне тестування та налагодження для забезпечення функціональності, продуктивності та сумісності сайту з різними браузерами. Для оптимізації видимості, зручності користування та захисту від потенційних загроз було використано найкращі практики з точки зору SEO, доступності та безпеки.

Таким чином, веб-сайт був ретельно розроблений з використанням HTML і CSS, а макет дизайну з Photoshop слугував еталоном. Реалізація включала такі методології, як BEM, і технології, як SCSS, jQuery і Bootstrap, щоб забезпечити організацію коду, зручність обслуговування, інтерактивність і швидкість реагування. Інтеграція сторонніх бібліотек, таких як Arctic Modal, jQuery validate та jQuery UI, покращила користувацький досвід. Крім того, було розроблено спеціальний кредитний калькулятор для задоволення конкретних вимог клієнта. Ретельне тестування, дотримання найкращих практик та увага до деталей забезпечили функціональність, продуктивність та безпеку веб-сайту.