
У процесі розробки ми створили повністю адаптивний і багатофункціональний веб-сайт для інтернет-магазину, використовуючи WordPress, зокрема плагін WooCommerce. Нашою головною метою було забезпечити безперебійну роботу сайту на різних пристроях і в різних орієнтаціях екрану.

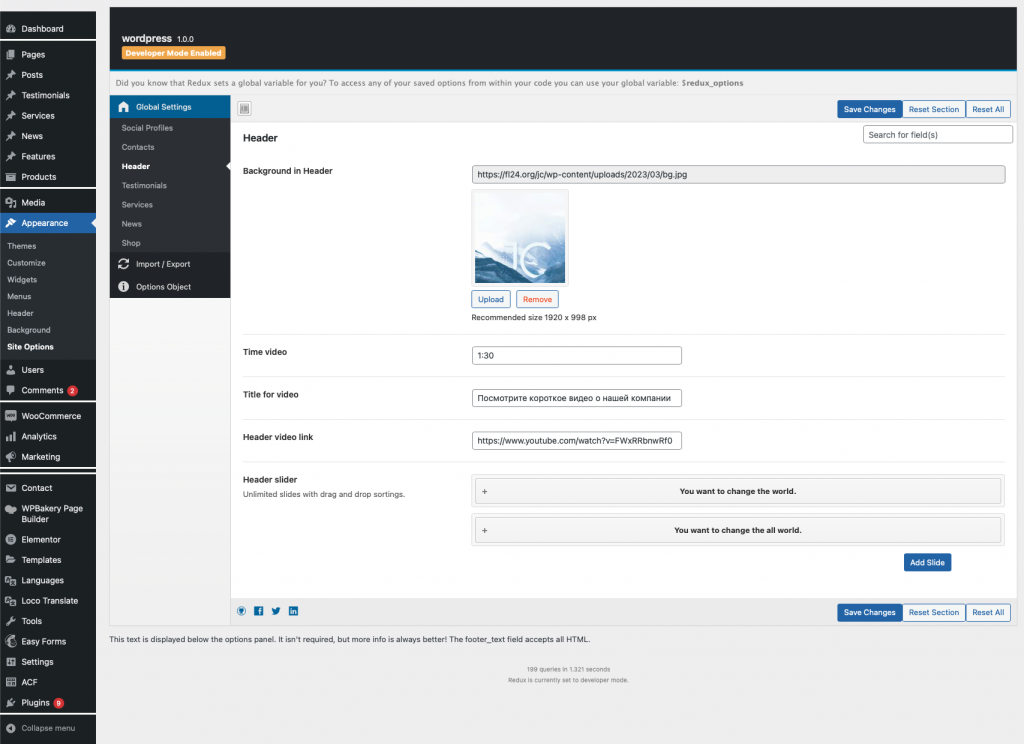
Щоб досягти цього, ми використали комбінацію технологій, включаючи WordPress як систему управління контентом, Elementor Page Builder та Redux Framework. Ці інструменти забезпечили нам гнучкість та ефективність, необхідні для проектування та розробки динамічного та зручного для користувача веб-сайту.
Щоб порівняти користувацький досвід різних конструкторів сторінок, ми створили одну зі сторінок за допомогою WPBakery Page Builder. Це дозволило нам оцінити простоту використання та продуктивність у порівнянні з Elementor. Вивчивши різні варіанти, ми переконалися, що обраний конструктор сторінок відповідає вподобанням і вимогам нашого клієнта.

Для розділу блогів ми включили в код кастомні типи постів. Це дозволило нам створити добре структурований і організований підхід до управління контентом блогу. Завдяки окремим типам публікацій, таким як оновлення новин, статті та інший контент, пов’язаний з блогом, відвідувачі можуть легко орієнтуватися і отримувати доступ до інформації, яка їх цікавить.
Щоб задовольнити потреби різноманітної аудиторії, ми зробили сайт двомовним за допомогою плагіна Polylang та файлів перекладу тем. Це гарантує, що користувачі можуть легко перемикатися між різними мовами, забезпечуючи персоналізований досвід на основі їхніх мовних уподобань.

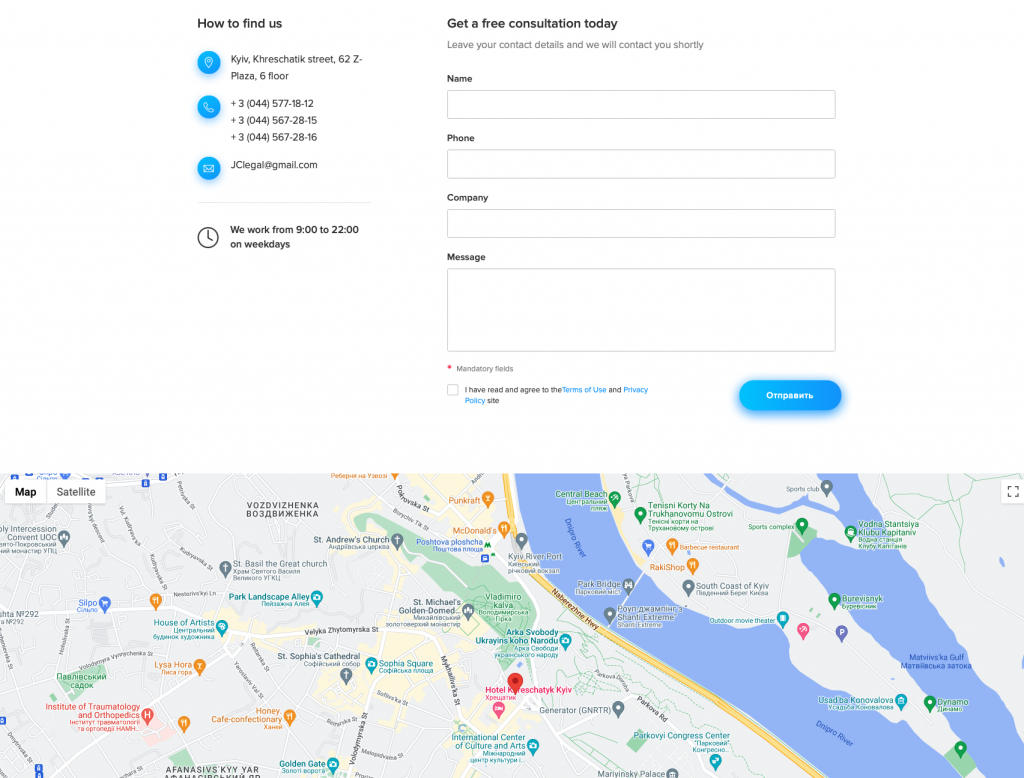
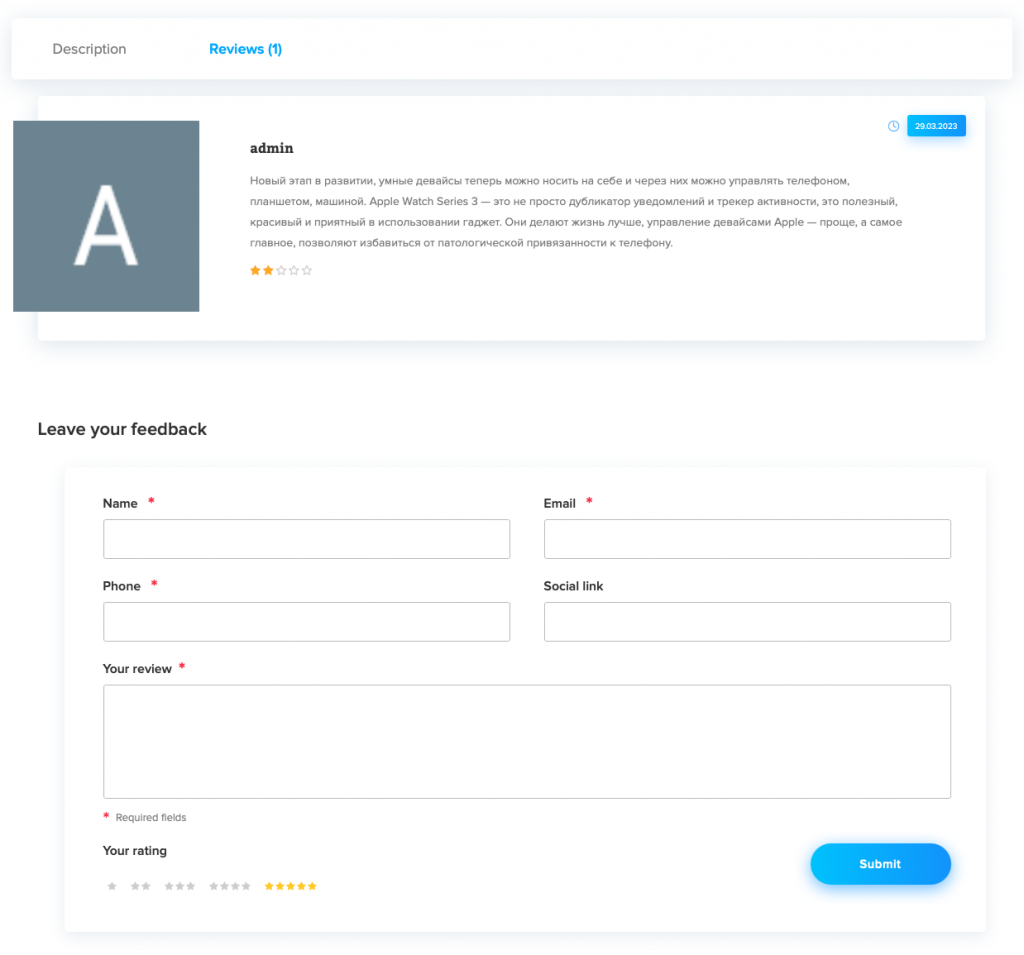
Ми впровадили різні форми на веб-сайті, в тому числі форми для надсилання електронних листів та форми для підписки. Ці форми дозволяють відвідувачам взаємодіяти з сайтом, надсилати запити, залишати відгуки або підписуватися на розсилку новин. Форми розроблені таким чином, щоб бути зручними для користувачів та інтегруватися з популярними плагінами, такими як Contact Form 7.


Щоб досягти бажаного функціоналу, ми зробили наступні кроки:
- Створили кастомні сторінки та шаблони відповідно до унікальних вимог веб-сайту.
- Розробили віджети спеціально для Elementor Page Builder і WPBakery Page Builder, щоб розширити можливості кастомізації, доступні клієнту.
- Розширили функціональність кастомізатора тем, дозволивши користувачам легко змінювати колірну схему та певні елементи даних веб-сайту.
- Використано такі плагіни, як Advanced Custom Fields (ACF), Admin Menu Editor, Contact Form 7 та Super Socializer для покращення функцій сайту та розширення його можливостей.
- Впроваджено кастомні типи дописів, зареєстровані таксономії та кастомну пагінацію для забезпечення ефективного управління та організації контенту веб-сайту.
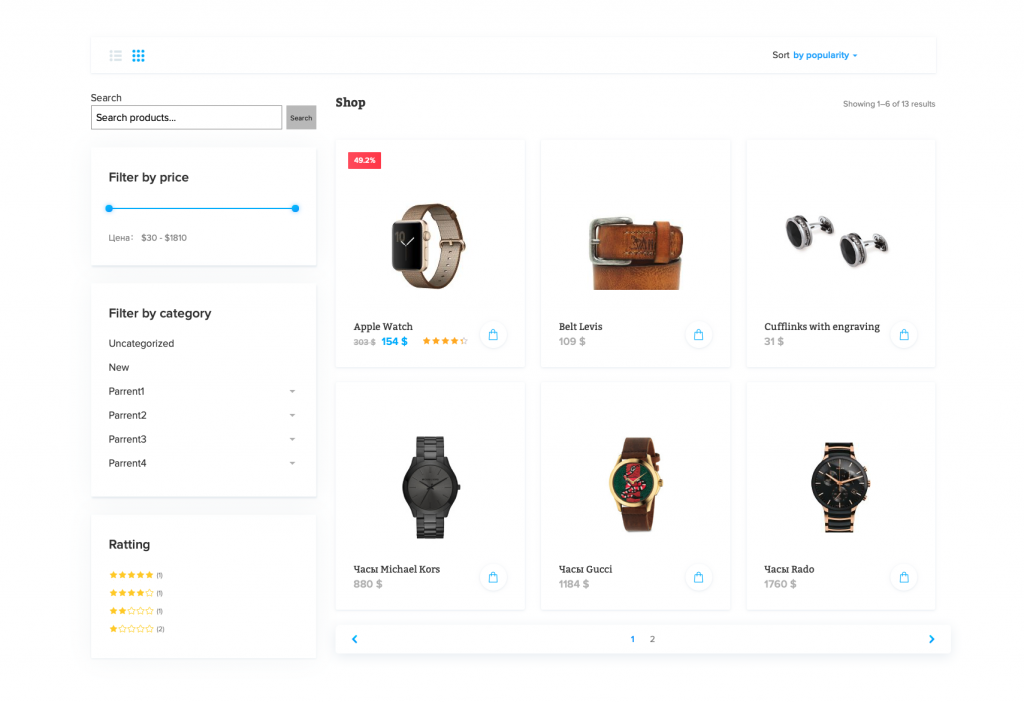
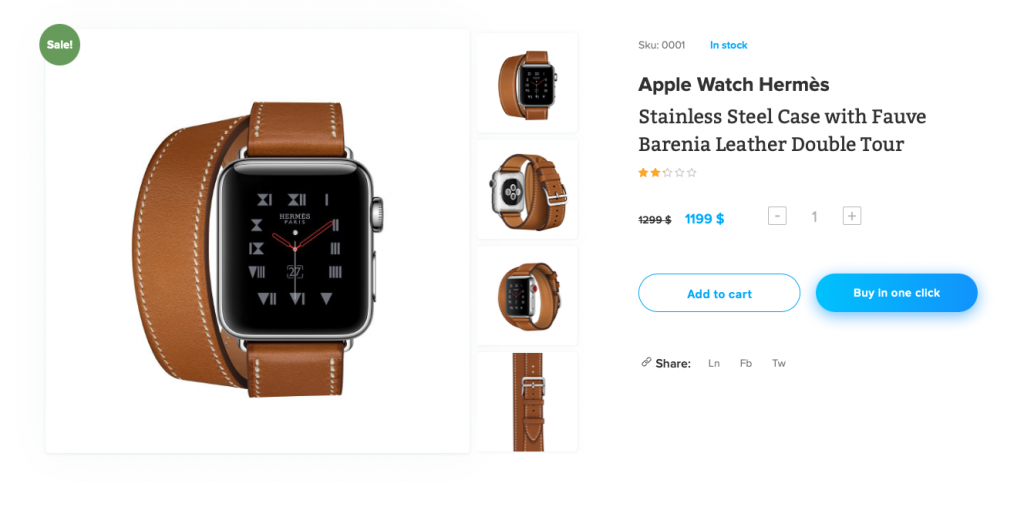
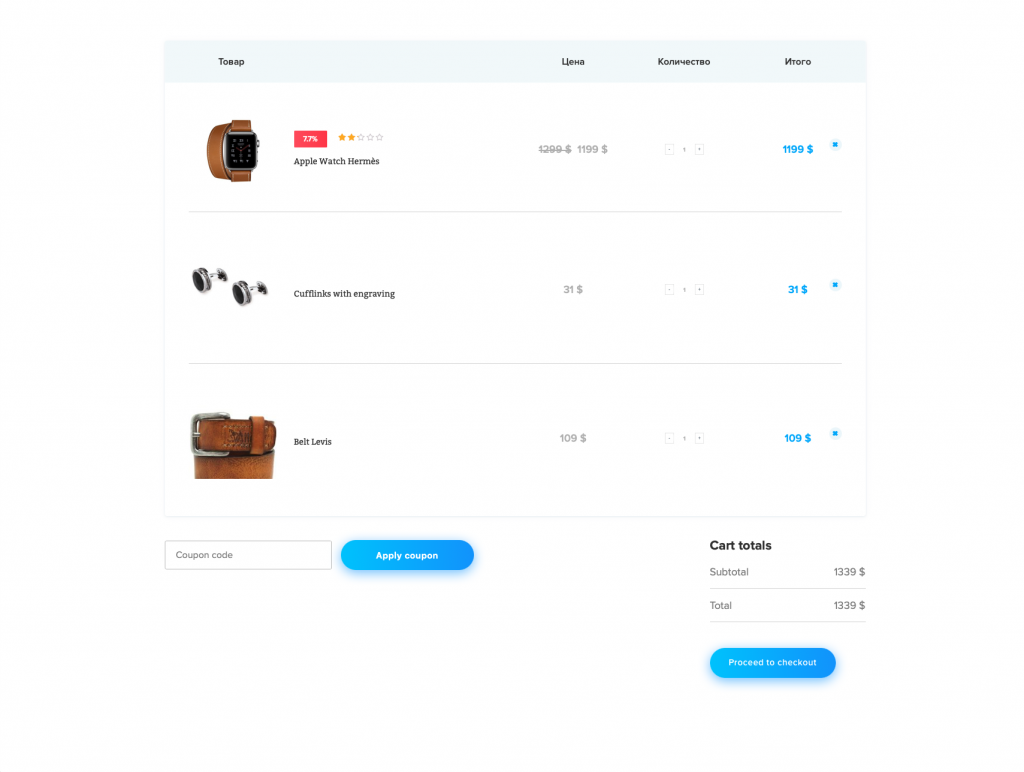
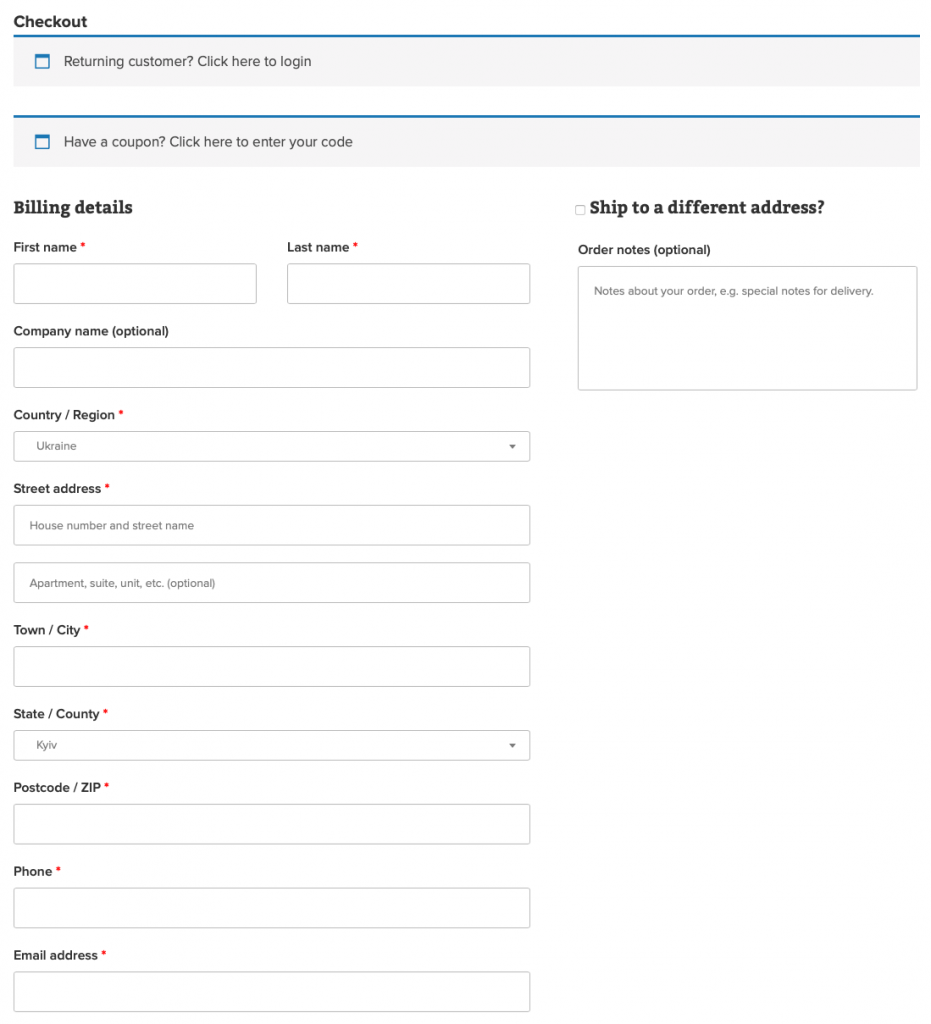
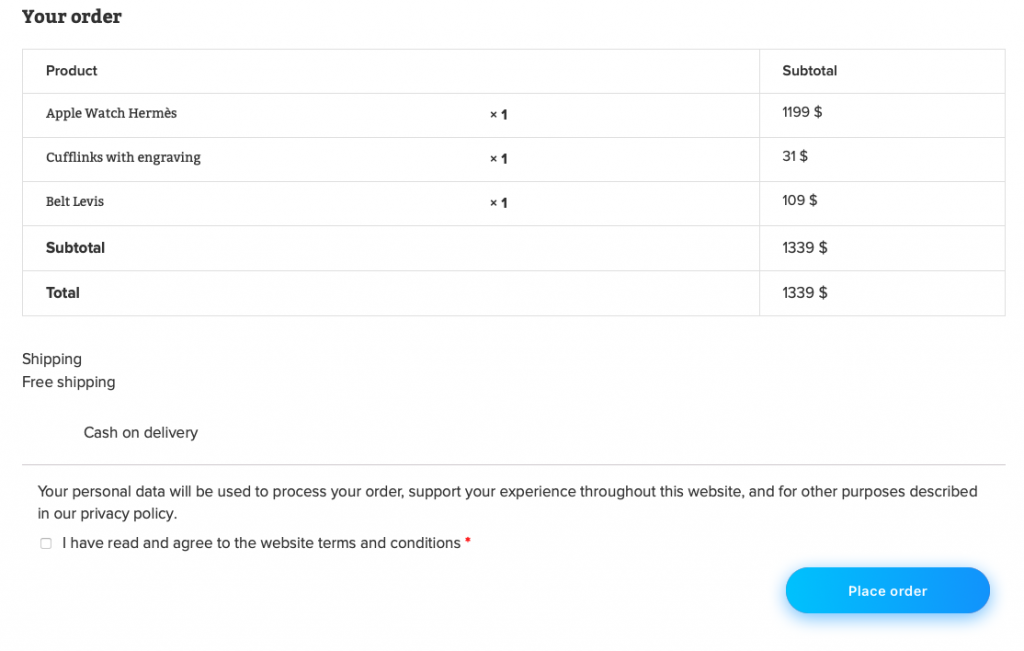
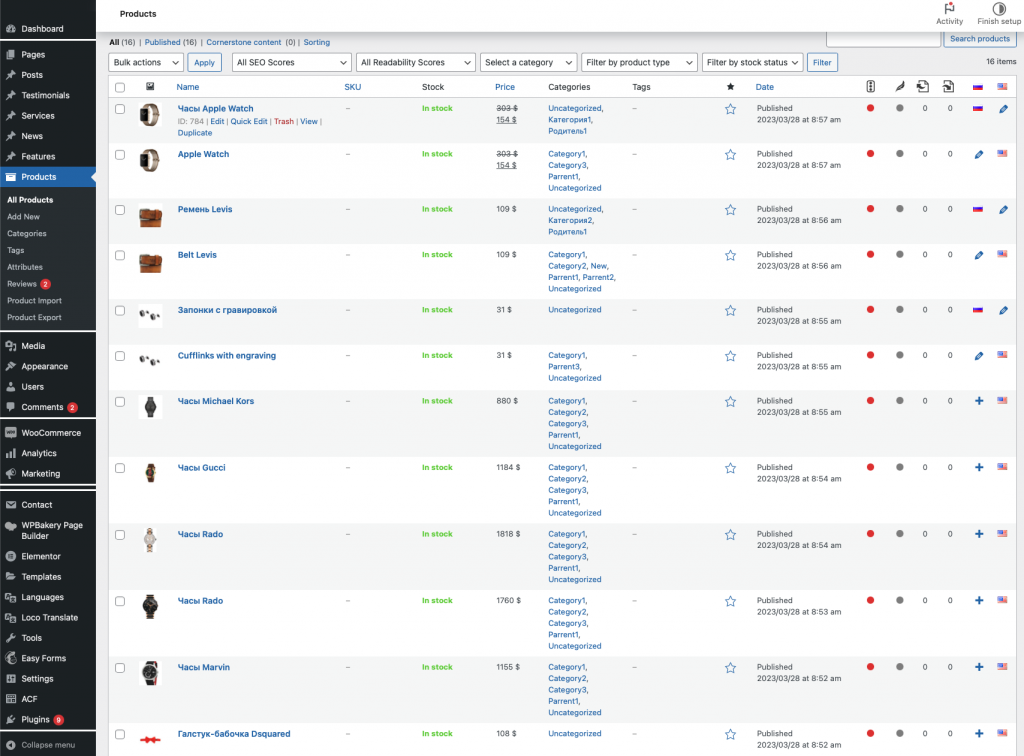
- В рамках інтеграції з WooCommerce ми розробили фільтри та параметри сортування товарів Ajax, модифікували хуки, дії та фільтри, щоб адаптувати досвід покупок, а також додали галерею на сторінки товарів для демонстрації декількох зображень.

Інтегрувавши ці можливості та функції, ми мали на меті створити комплексний та зручний для користувача інтернет-магазин. Адаптивний дизайн сайту, широкі можливості налаштування, багатомовність та безперешкодна інтеграція з WooCommerce сприяють створенню привабливої та успішної платформи електронної комерції.

Крім того, у нашій роботі з WooCommerce ми зосередилися на покращенні досвіду покупок та оптимізації функціональності платформи електронної комерції. Ми впровадили фільтри товарів на основі Ajax, що дозволяє клієнтам уточнювати результати пошуку в режимі реального часу без необхідності перезавантажувати всю сторінку. Ця функція значно покращує юзабіліті та пришвидшує процес покупок.


Щоб забезпечити більш впорядкований та ефективний користувацький інтерфейс, ми налаштували кілька хуків, дій та фільтрів у WooCommerce. Змінивши ці елементи, ми змогли адаптувати поведінку та зовнішній вигляд платформи відповідно до конкретних вимог клієнта. Такий рівень кастомізації гарантує, що інтернет-магазин не тільки відповідає очікуванням клієнта, але й забезпечує унікальний та фірмовий досвід для його клієнтів.

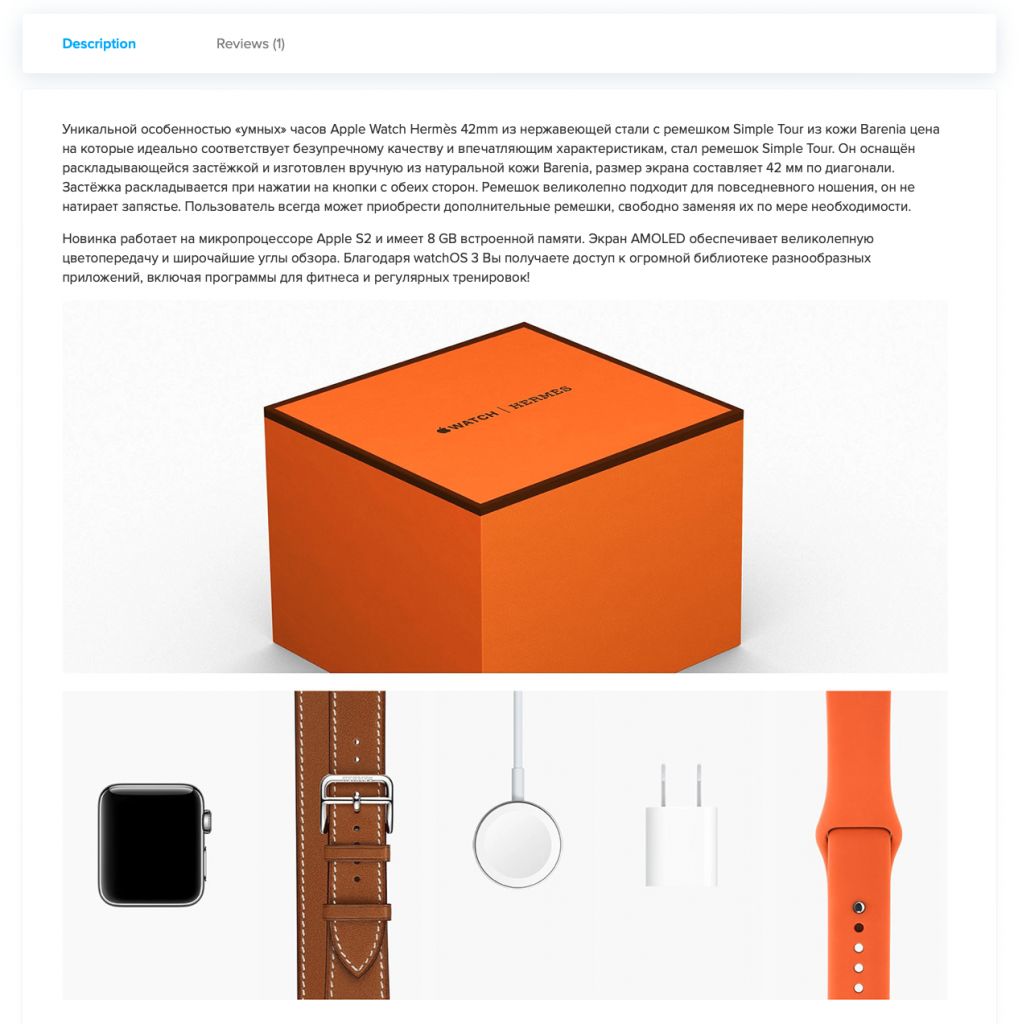
Ми також суттєво вдосконалили сторінки з детальним описом товару, додавши до них функцію галереї. Це дозволяє компаніям демонструвати кілька зображень своїх продуктів, надаючи клієнтам краще візуальне уявлення про них і допомагаючи їм приймати обґрунтовані рішення про покупку. Галерея розроблена інтуїтивно зрозумілою та зручною для користувача, забезпечуючи безперешкодний перегляд.


Протягом усього процесу розробки ми дотримувалися найкращих практик оптимізації продуктивності, безпеки та пошукової оптимізації (SEO). Це включало впровадження механізмів кешування, мінімізацію та стиснення ресурсів, оптимізацію розмірів зображень та використання мережі доставки контенту (CDN) для пришвидшення часу завантаження сторінок. Ці заходи забезпечують ефективну роботу веб-сайту, безпечне середовище для онлайн-транзакцій та високі позиції в результатах пошуку.

Ми також впровадили методи адаптивного дизайну, щоб забезпечити доступність та візуальну привабливість веб-сайту на різних пристроях і з різними розмірами екранів. Це включало використання медіа-запитів CSS та гнучких макетів для плавної адаптації зовнішнього вигляду та функціональності веб-сайту до різних роздільних здатностей, незалежно від того, чи користувачі отримують доступ до сайту зі стаціонарних комп’ютерів, ноутбуків, планшетів чи смартфонів.

Таким чином, наш процес розробки інтернет-магазину на базі WordPress включав використання таких технологій, як WooCommerce, Elementor Page Builder та Redux Framework. Ми реалізували кастомізацію, двомовну функціональність та оптимізували продуктивність, щоб створити надійну та зручну платформу електронної комерції. Зосередившись на покращенні досвіду покупок, наша команда інтегрувала фільтри товарів Ajax, кастомізовані хуки та фільтри, а також додала галерею товарів. Дотримуючись найкращих практик оптимізації продуктивності, безпеки та SEO, ми гарантуємо, що веб-сайт буде швидким, безпечним і легко доступним для пошукових систем. Завдяки адаптивному підходу до дизайну, веб-сайт пропонує послідовний і цікавий досвід на різних пристроях і розмірах екранів.