
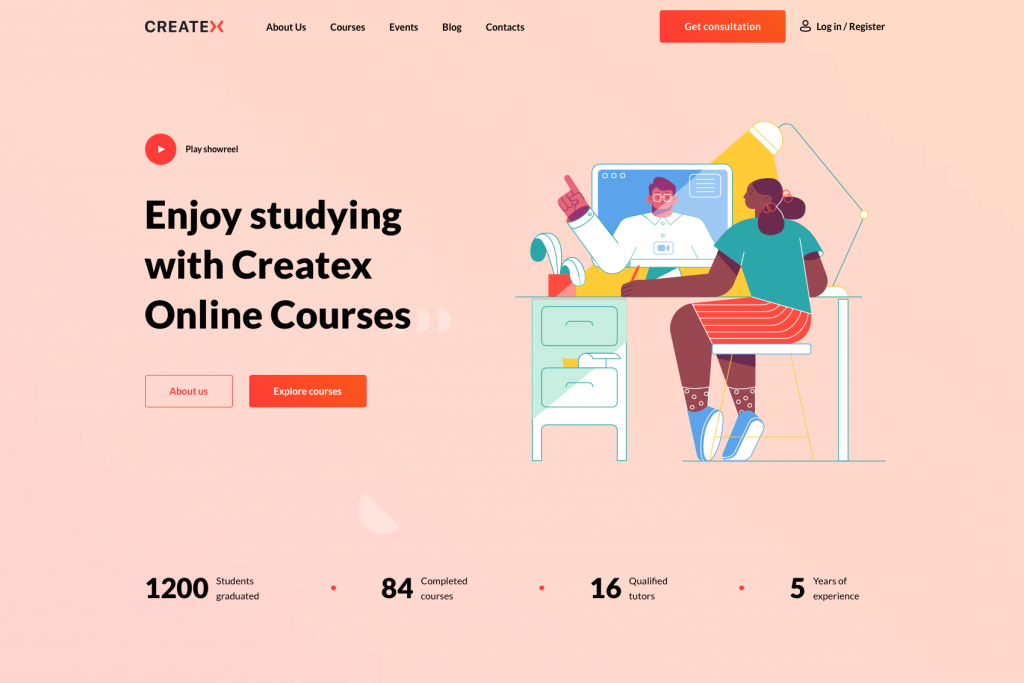
Розробка сайту відбувалась на основі дизайну Figma з використанням чистого HTML, CSS та JavaScript коду. Основна мета полягала в тому, щоб створити повністю адаптивний макет, який би легко адаптувався до всіх пристроїв і розмірів екрану. Це гарантувало, що веб-сайт забезпечить оптимальний користувацький досвід незалежно від того, чи здійснюється доступ до нього зі стаціонарного комп’ютера, ноутбука, планшета або мобільного телефону.

Для спрощення процесу розробки та підвищення ефективності було використано шаблон на основі Gulp та Webpack. Цей шаблон забезпечив стандартизований робочий процес і автоматизував кілька завдань, таких як компіляція SCSS в CSS, об’єднання модулів JavaScript та оптимізація файлів. Gulp і Webpack значно покращили робочий процес розробки, дозволивши застосувати більш організований та ефективний підхід.
Для забезпечення організації коду та зручності супроводу були використані різні методології та технології. Методологія Block-Element-Modifier (BEM) була застосована для структурування та іменування класів CSS, що сприяє модульності та повторному використанню. Ця методологія спрощує процес стилізації та дозволяє покращити масштабованість і підтримку коду.

Препроцесор SCSS був використаний для розширення можливостей стилів на веб-сайті. SCSS надає розширені можливості, такі як змінні, міксини та вкладеність, які роблять розробку складних таблиць стилів більш ефективною та керованою. SCSS потім компілюється у звичайний CSS, сумісний з веб-браузерами.
Для створення гнучкої та адаптивної структури макета було використано систему Grid. Grid – це потужна система для створення багатоколонкових макетів і розташування елементів на сторінці. Вона дозволяє точно контролювати розміщення та вирівнювання контенту, забезпечуючи узгодженість дизайну на різних пристроях.

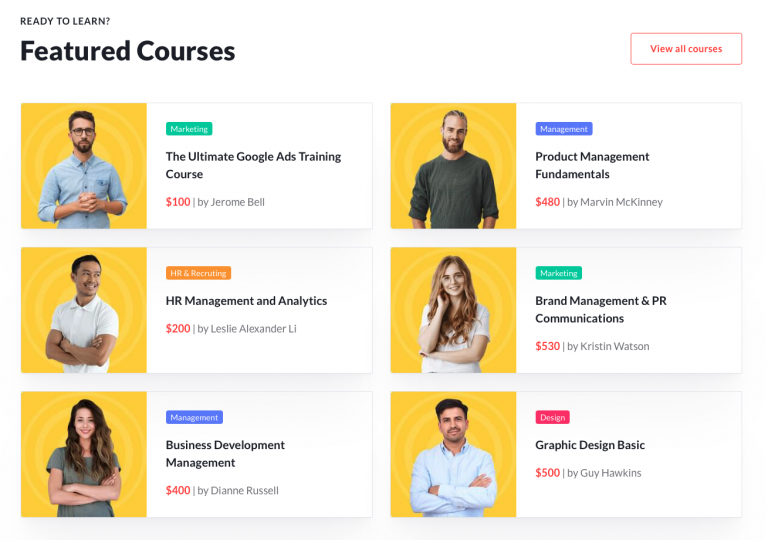
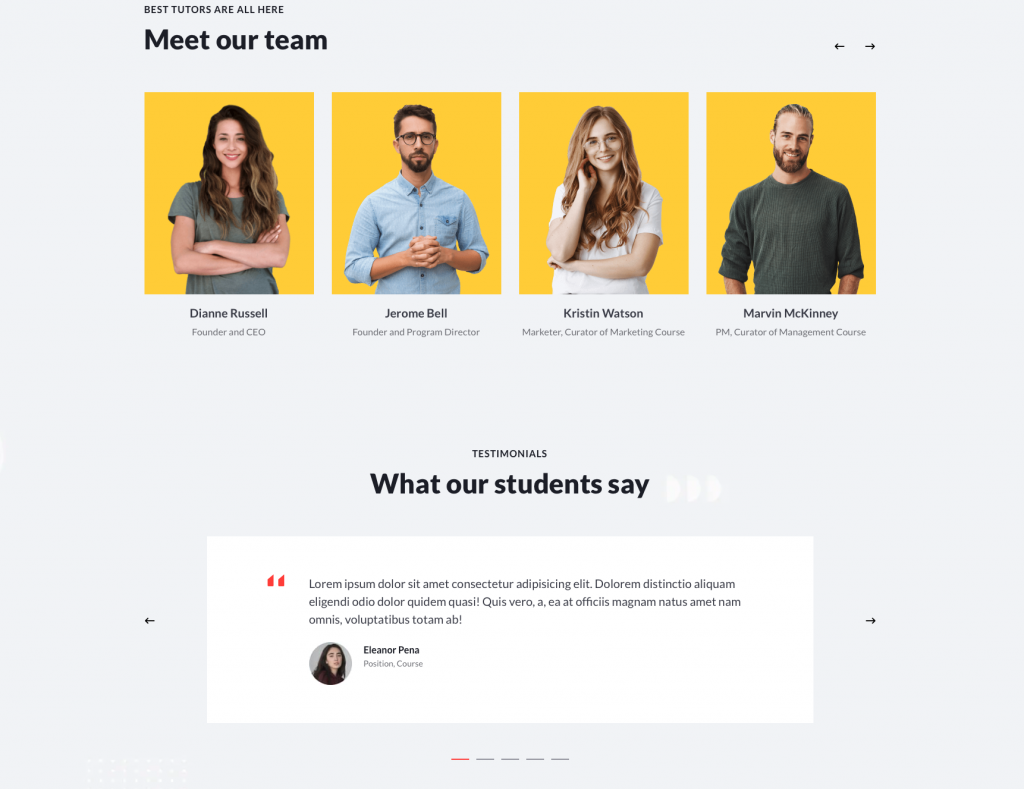
На додаток до вищезгаданих технологій і методологій, веб-сайт також використовує бібліотеку слайдерів Swiper для покращення користувацького досвіду та демонстрації динамічного контенту. Swiper – це потужна та універсальна бібліотека JavaScript, яка дозволяє створювати адаптивні та сенсорні слайдери, каруселі та галереї.
Завдяки впровадженню слайдера Swiper веб-сайт отримав можливість відображати візуально привабливий та інтерактивний контент у плавний та інтуїтивно зрозумілий спосіб. Слайдер дозволив веб-сайту демонструвати зображення, відео або будь-який інший тип контенту в захоплюючий і цікавий спосіб, привертаючи увагу відвідувачів і покращуючи загальний візуальний досвід.

Протягом усього процесу розробки велику увагу було приділено забезпеченню валідності розмітки та CSS. Код HTML і CSS було перевірено на відповідність галузевим стандартам і найкращим практикам. Ця перевірка допомогла покращити доступність, кросбраузерну сумісність та загальну якість веб-сайту.

Таким чином, веб-сайт був розроблений шляхом перекладу дизайну з Figma в чистий код HTML, CSS і JavaScript. Процес розробки передбачав створення повністю адаптивного та адаптивного макета, який підходить для різних пристроїв. Шаблони Gulp і Webpack спростили робочий процес розробки, а такі методології, як BEM, і технології, як SCSS і Grid, забезпечили організацію коду і зручність обслуговування. Розмітка та CSS були перевірені на відповідність стандартам, що покращило доступність та кросбраузерну сумісність. Ретельне тестування, дотримання найкращих практик та увага до деталей були ключовими факторами у забезпеченні функціональності та якості веб-сайту.