
Сайт был разработан путем преобразования макета дизайна из Figma в чистый код HTML, CSS и JavaScript. Основной задачей было создание полностью отзывчивого и адаптивного макета, который бы легко приспосабливался ко всем устройствам и размерам экрана. Это обеспечило оптимальное восприятие сайта пользователями независимо от того, на каком компьютере, ноутбуке, планшете или мобильном телефоне он был открыт.

Для оптимизации процесса разработки и повышения эффективности был использован шаблон на основе Gulp и Webpack. Этот шаблон обеспечил стандартизированный рабочий процесс и автоматизировал несколько задач, таких как компиляция SCSS в CSS, объединение модулей JavaScript и оптимизация файлов. Gulp и Webpack значительно улучшили рабочий процесс разработки, обеспечив более организованный и эффективный подход.
Для обеспечения организации кода и удобства сопровождения использовались различные методологии и технологии. Методология Block-Element-Modifier (BEM) была внедрена для структурирования и наименования классов CSS, способствуя модульности и повторному использованию. Эта методология упрощает процесс создания стиля и обеспечивает лучшую масштабируемость и сопровождение кода.

Препроцессор SCSS был использован для расширения возможностей стилизации сайта. SCSS предоставляет расширенные возможности, такие как переменные, миксины и вложенность, которые делают разработку сложных таблиц стилей более эффективной и управляемой. SCSS затем компилируется в обычный CSS, совместимый с веб-браузерами.
Для создания гибкой и отзывчивой структуры макета была использована система Grid. Grid представляет собой мощную систему для создания многоколоночных макетов и расположения элементов на странице. Она позволяет точно контролировать размещение и выравнивание контента, обеспечивая согласованность дизайна на различных устройствах.

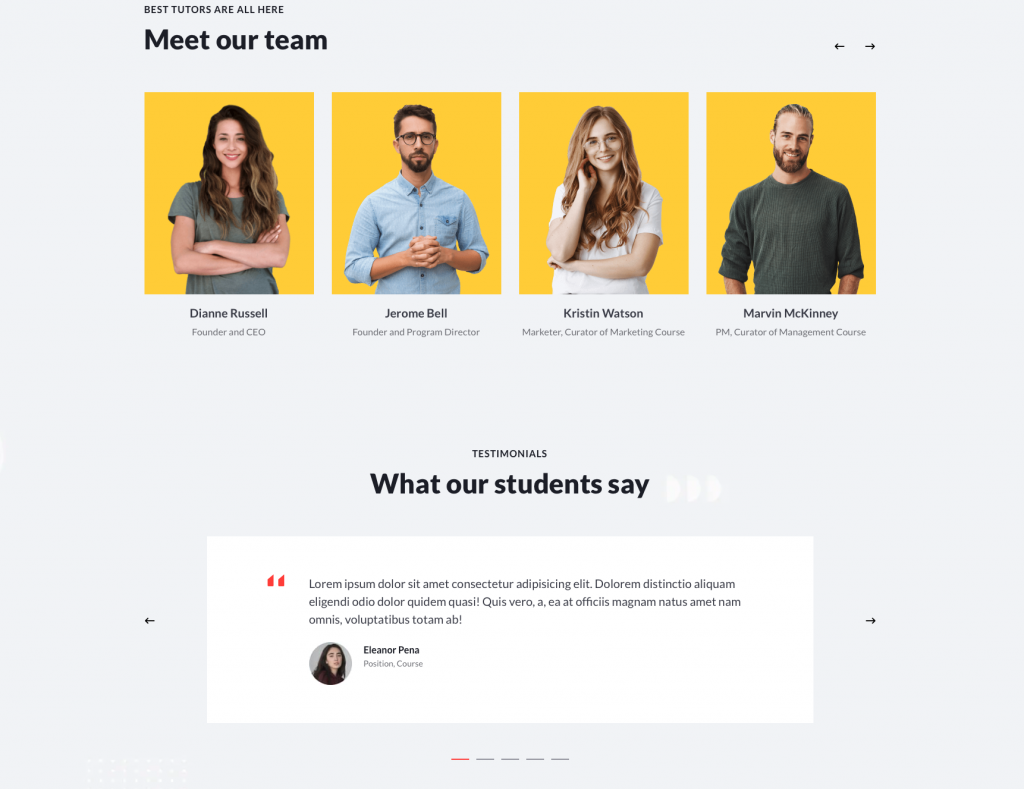
В дополнение к вышеупомянутым технологиям и методикам, на сайте также использована библиотека слайдеров Swiper для улучшения пользовательского опыта и демонстрации динамического контента. Swiper — это мощная и универсальная библиотека JavaScript, которая позволяет создавать отзывчивые и сенсорные слайдеры, карусели и галереи.
Внедрив слайдер Swiper, сайт получил возможность плавного и интуитивно понятного отображения визуально привлекательного и интерактивного контента. Слайдер позволил сайту демонстрировать изображения, видео или любой другой тип контента в увлекательной и захватывающей форме, привлекая внимание посетителей и улучшая общее визуальное восприятие.

На протяжении всего процесса разработки большое внимание уделялось обеспечению валидности разметки и CSS. Код HTML и CSS был проверен на соответствие отраслевым стандартам и лучшим практикам. Эта проверка помогла улучшить доступность сайта, его кроссбраузерную совместимость и общее качество.

В целом, веб-сайт был разработан путем перевода дизайна из Figma в чистый код HTML, CSS и JavaScript. Процесс разработки включал создание полностью отзывчивого и адаптивного макета, подходящего для различных устройств. Шаблон Gulp и Webpack оптимизировали рабочий процесс разработки, а такие методологии, как BEM, и технологии, как SCSS и Grid, обеспечили организацию и сопровождаемость кода. Разметка и CSS были проверены для обеспечения соответствия стандартам, улучшения доступности и кроссбраузерной совместимости. Тщательное тестирование, следование лучшим практикам и внимание к деталям были ключевыми факторами в обеспечении функциональности и качества сайта.